Werken met layers in Photoshop: de kracht van lagen!
Photoshop zet al jaren de toon waar het gaat om digitale fotobewerking. Het werken met lagen in Photoshop is één van de meest krachtige functies van het programma. De mogelijkheden zijn groot en bieden je veel flexibiliteit. Maar wat zijn lagen nu precies en wat kun je er zoal mee? Een korte introductie van het werken met lagen, om je te laten zien wat er zoal mogelijk is. Photoshop is het meest gebruikte en veelzijdige beeldbewerkingsprogramma dat je kunt vinden. Bijna alle professionele designers, grafisch ontwerpers en fotografen gebruiken het pakket. Dat is niet voor niets, want het programma is erg uitgebreid. Het werken met lagen is één van de voornaamste zaken in Photoshop die je jezelf eigen moet maken, wanneer je serieus aan de slag wilt met fotobewerking.
Met lagen leren werken
Zoals gezegd zijn lagen een erg krachtig element binnen Photoshop. In de Engelstalige versie van het pakket heten ze layers. In een Photoshop bestand kun je zoveel lagen maken, als je wilt. De verschillende lagen liggen over elkaar heen. Het resulterende plaatje is dus een optelsom van lagen. Photoshop begint met de onderste laag en legt steeds de volgende laag daarover heen, tot en met de laatste en bovenste laag. Terwijl je met Photoshop werkt, wordt dit continue voor je gedaan, zodat je altijd het eind resultaat op je scherm ziet.Een voorbeeld van wat je met lagen kunt doen
Hierboven zie je een foto die met Photoshop gemaakt is. In deze foto is gebruik gemaakt van acht lagen. Zo is er een laag voor de achtergrond. Deze laag is half transparant gemaakt. Daarom zit achter die laag nog een witte laag. Dat zorgt ervoor dat de gras-achtergrond er zo licht uitziet. Vervolgens zijn er twee lagen voor de twee teksten.De overige vier lagen liggen daarover heen. In de eerste plaats een wit vlak, voor de witte rand. Dan een laag met de foto dat van de twee personen die binnen het witte vlak vallen. Omdat een deel van die foto aan de bovenkant over de witte rand moeten vallen, is dat deel van de foto in nieuwe laag gezet. En de laatste laag is die van de schaduw die op de zijkant over de rand valt.
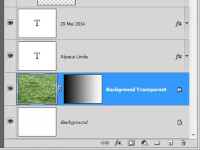
 De lagen die gebruikt zijn bij het plaatje hierboven
De lagen die gebruikt zijn bij het plaatje hierbovenLaag management
Al je lagen worden in een speciaal scherm bijgehouden. In dit scherm kun je al je lagen vinden. Je kunt hier bijvoorbeeld de volgorde van je algen eenvoudig aanpassen, Ook kun je bepaalde zaken instellen, zoals de mate van transparantie. Maar je kunt ook elke laag aan en uit zetten. Zet je de laag uit, dan wordt er helemaal niets getoond van die laag.Je lagen organiseren
Bij grote projecten, komt het vaak voor dat je vele lagen gebruikt. Soms wel tientallen. Het is dan aan te raden je lagen een beetje te organiseren. Een belangrijke eerste stap is al je lagen een duidelijke naam te geven. Op die manier kun je veel gemakkelijker die ene laag vinden waar net dat element in zit, dat je wilt veranderen.Je lagen groeperen
Een tweede stap die je kunt doen is om je lagen te gaan groeperen. Je kunt in je lagen overzicht mapjes aanmaken. In zo'n mapje kun je de lagen stoppen die bij elkaar passen. De map kun je een goede naam geven. Ieder mapje kun je in- of uitklappen. Daarmee kun je in je lagenoverzicht de lagen die momenteel niet interessant zijn uit het zicht halen. Zo maak je optimaal gebruik van je beeldschermruimte. In het voorbeeld hierboven zijn de bovenste vier lagen in een eigen groep geplaatst.Een eenvoudig voorbeeld van lagen
Een eenvoudig voorbeeld is het plaatsen van wat tekst op een foto. De tekst kun je eenvoudig in een eigen laag zetten. Dat geeft als voordeel dat de onderliggende foto met al diens pixels onveranderd blijft. Misschien besluit je later dat de tekst aangepast moet worden, een andere kleur moet krijgen, of in zijn geheel verplaatst moet worden. Dat kan je doen door de inhoud en eigenschappen van de tekstlaag aan te passen. Je kunt dat allemaal doen zonder enig invloed op de foto eronder. Dit zie je ook in het voorbeeld hierboven.De krachtige laagstijlen
Met lagen kun je nog veel meer doen. Je kunt allerlei instellingen maken die de laag aanpassen. Het krachtige is dat al die zaken door Photoshop live gegenereerd worden. Er worden dus geen pixels veranderd en je kunt daardoor alles nog aanpassen op een later moment. Via de laagstijlen kun je van alles doen, waaronder:- Een schaduw rondom alles dat in die laag zit (Drop Shadow en Inner Shadow)
- Een gloei-effect rondom of juist binnenin alles in de laag (Outer Glow en Inner Glow)
- Een reliëf effect op alles in de laag (Bevel and Emboss)
- Een kleur over de gehele laag leggen (Color Overlay)
- Een kleurverloop over de gehele laag legen (Gradient Overlay)
- Een bepaald patroon over de gehele laag leggen (Pattern Overlay)
- Een rand rondom alles in de laag (Stroke)
Al deze laagstijlen kun je per laag kiezen. Je kunt ze ook vrijelijk combineren. Daarbij is er per stijl een scherm met allerlei opties. De opties zijn verschillend per type stijl, maar je vindt bij allemaal de mate van transparantie. Daarnaast heb je allerlei keuzes per type stijl zodat je nog van alles kunt veranderen om precies het juiste resultaat te bereiken. Photoshop onthoudt al deze eigenschappen voor je, zodat je later alles nog kunt veranderen. Op die manier blijf je erg flexibel.
Transparantie van de laag
Een erg handige eigenschap van een laag is het in kunnen stellen van de transparantie. In Photoshop wordt dat 'opacity' genoemd, wat zoiets als ondoorzichtigheid betekent. Een opacity van 100% is dus helemaal niet transparant. Als we kijken naar ons voorbeeld dan is de opacity van achtergrondlaag met het gras 50% gezet. Daardoor zie je de witte achtergrond door het gras heen en wordt het gras lichter. Hoe lager de opacity, hoe vager de laag wordt en hoe meer achtergrond je zult zien.Laageigenschappen in het voorbeeld
In het voorbeeld zijn een aantal verschillende laageigenschappen gebruikt. Zo hebben beide teksten een Outer Glow effect, dat voor de witte gloed zorgt. De witte rand heeft een Drop Shadow effect om zo de zwarte schaduw te maken. In die witte laag zitten zelf alleen maar witte de pixels van het vlak. Tot slot heeft de laag met de foto binnen de witte rand nog een tweetal gloei effecten (Inner en Outer Glow). Dit zorgt voor een iets mooiere randovergang met de witte rand.Maskers bij een laag
Met de hierboven genoemde transparantie, stel je een mate van percentage voor de gehele laag in. Met een masker kun je ook de transparantie van een laag aanpassen, maar met veel meer controle. Je kunt dan namelijk per pixel een eigen transparantie waarde kiezen. Aan iedere laag kun je zo een eigen masker koppelen. Een masker kun je zien als een plaatje met alleen grijswaarden, waarbij elke pixel een waarde heeft tussen nul (zwart) en 255 (wit).Stel de pixel op positie (3,8) in het masker is wit (waarde=255). Dan wordt de pixel op (3,8) van de laag zelf volledig getoond, dus niet transparant. Is de pixel in het master zwart (waarde=0), dan wordt de pixel op (3,9) van de laag volledig verborgen. Op die manier kun je dus per pixel in de laag, bepalen hoe transparant die moet zijn, door de pixel op diezelfde positie in je masker een bepaalde grijswaarde te geven.


In bovenstaand voorbeeld is aan de achtergrondlaag een masker toegevoegd. Het masker verloopt van links naar rechts. Link is het helemaal zwart, zodat de pixels van de bijhorende laag verborgen worden. Helemaal links zijn de pixels in het masker volledig wit, zodat de pixels van het gras daar volledig getoond worden. Hiervoor is dus alleen masker aan de laag gekoppeld, die met een verloop is gevuld. De pixels van het gras zelf zijn onaangetast.
De aanpassingslagen
In Photoshop zijn er ook zogenaamde aanpassingslagen. Dit zijn lagen die je aan je lagenoverzicht kan toevoegen. In een aanpassingslaag zitten geen eigen pixels. In plaats daarvan heeft een aanpassingslaag een aantal instellingen waarmee je bepaald hoe de laag zich gedraagt. Je kunt hier handige gebruik van maken. Het grote voordeel is wederom dat je bepaalde effecten kunt bereiken, zonder dat je pixels van je onderliggende foto's hoeft te wijzigen.Een greep uit de verschillende aanpassingslagen:
- Solid Color
- Brightness/Contrast
- Levels
- Hue/Saturation
- Photo Filter
De Solid Color aanpassingslaag
De meest eenvoudige aanpassingslaaf is Solid Color. Hiermee creëer je eenvoudig een laag met een bepaalde kleur. Je zou in plaats daarvan ook een normale laag kunnen maken en die vullen met diezelfde kleur. Een aanpassingslaag maken heeft als voordeel dat je erg eenvoudig de kleur kunt veranderen. Je dubbelklikt op het icoon van de laag en je kunt een andere kleur kiezen. Een ander voordeel is dat het bestand erg klein blijft. Je hebt gespecificeerd dat Photoshop een laag met die kleur moet genereren, maar het is niet nodig om daadwerkelijk pixels met die kleur in het bestand op te slaan.De Brightness/Contrast aanpassingslaag
Een beter voorbeeld van de kracht van aanpassingslagen is Brightness/Contrast. In het Nederlands vertaald is dat helderheid en contrast. Deze instellingen worden vaak gebruikt om een foto wat lichter of donkerder te maken en het contrast te verbeteren. Je kunt hier een aanpassingslaag voor maken. De instellingen die bij die laag horen zijn de mate van helderheid en contrast. Deze aanpassingslaag heeft effect op alle onderliggende lagen.Met deze aanpassingslaag kun je eenvoudig de helderheid en contrast aanpassen, maar je verandert geen pixel van je originele plaatje. Als je nu later vindt dat het contrast toch te hoog is gezet, dan kun je dat eenvoudig weer aanpassen. Had je in plaats van een laag te gebruiken, meteen de helderheid en contrast van de foto zelf aangepast, dan had je niet zo eenvoudig weer een aanpassing kunnen doen. In dat geval verander je de pixels van je originele foto. Iets dat niet ongedaan kan worden.
Ook met een masker
Net als bij gewone lagen, kan je bij een aanpassingslaag een masker toevoegen. Het werkt verder precies hetzelfde. Met het masker kun je er voor zorgen dat de aanpassingslaag niet effect heeft op alle onderliggende pixels. Zo zou je bijvoorbeeld de helderheid van een bepaald deel van de foto kunnen veranderen, maar de rest van de foto ongemoeid laten.Een paar kleine aanpassingen

- De witte achtergrond is geel gemaakt: het achtergrond gras ziet er nu geel uit.
- De gloed effecten van de tekst zijn transparanter gemaakt: de opacity is nu 70%.
- De witte rand is voorzien van een laagstijl 'Color Overlay' met een gele kleur.
- Tot slot is er een Photo Filter aanpassingslaag over het gehele plaatje gelegd. Hierdoor krijgt het geheel een sepia-achtig effect. Daardoor past de voorgrond beter in de nu gele achtergrond.
Conclusie: werken met lagen biedt veel voordelen
Het grote voordeel van lagen is dat je de verschillende elementen in je uiteindelijke plaatje los van elkaar kunt beheren en bewerken. Daarbij heb je allerlei extra mogelijkheden tot je beschikking, zoals het instellen van allerlei laageigenschappen en het toevoegen van maskers. Werken met lagen bied je de mogelijkheid om veel te bereiken met relatief weinig werk. En daarbij kun je vaak volstaan met bewerkingen waarbij de pixels in je foto's niet daadwerkelijk veranderd wordt. Je kunt daardoor vrij eenvoudig nog weer van alles aanpassen op een later moment.Er is nog meer mogelijk met lagen, maar met deze introductie heb je de belangrijkste voordelen gezien. De flexibiliteit is zo groot, dat je niet meer zonder kunt of wilt, wanneer je je deze manier van werken eenmaal eigen hebt gemaakt.
Lees verder
© 2014 - 2024 Manniel, het auteursrecht van dit artikel ligt bij de infoteur. Zonder toestemming is vermenigvuldiging verboden. Per 2021 gaat InfoNu verder als archief, artikelen worden nog maar beperkt geactualiseerd.
 Met Photoshop leren werken, tips en tricksPhotoshop is een zeer uitgebreid programma om foto’s te bewerken en om afbeeldingen te creëren. Als Photoshop nieuw voor…
Met Photoshop leren werken, tips en tricksPhotoshop is een zeer uitgebreid programma om foto’s te bewerken en om afbeeldingen te creëren. Als Photoshop nieuw voor…
 Foto's simpel en snel digitalizerenBijna iedereen heeft ze nog wel ergens liggen: foto's van vroeger. Het is verstandig deze foto's te digitaliseren voor z…
Foto's simpel en snel digitalizerenBijna iedereen heeft ze nog wel ergens liggen: foto's van vroeger. Het is verstandig deze foto's te digitaliseren voor z…
 Gimp, open source beeldbewerking Linux (fotoshoppen)Wie foto's wil bewerken kan voor een duur fotoshop programma kiezen of gewoon voor Gimp. Gimp is de meest volwassen grat…
Gimp, open source beeldbewerking Linux (fotoshoppen)Wie foto's wil bewerken kan voor een duur fotoshop programma kiezen of gewoon voor Gimp. Gimp is de meest volwassen grat…
 Hoe werkt snapchat?Soms zijn er grappige of bijzondere foto's en films, die je graag een ander wilt laten zien. Of je wilt een intiem momen…
Hoe werkt snapchat?Soms zijn er grappige of bijzondere foto's en films, die je graag een ander wilt laten zien. Of je wilt een intiem momen…
Gerelateerde artikelen
Hoe schilder je zelf heel makkelijk een (zelf)portret?Hoe schilder je zelf heel makkelijk een portret van jezelf of van je kinderen? Volg onderstaand stappenplan en je kunt b…
SPSS: IntroductieHet statistisch computerprogramma dat gebruikt wordt in de sociale wetenschappen is SPSS. Dit is een programma dat het m…
Per 2021 gaat InfoNu verder als archief. Het grote aanbod van artikelen blijft beschikbaar maar er worden geen nieuwe artikelen meer gepubliceerd en nog maar beperkt geactualiseerd, daardoor kunnen artikelen op bepaalde punten verouderd zijn. Reacties plaatsen bij artikelen is niet meer mogelijk.